|
RitaOlesen.dk
-
Frontpage - Koder -
Sætte HTML kode ind |
|
Hvis du er
bange for at komme til at ødelægge en side, så gem en kopi af siden i en
anden mappe, inden du går i gang med at sætte en kode ind, så kan det
aldrig gå helt galt. |
|
Hvis man
ikke kan få en kode til at virke:
Kopier koden og sæt den ind på en blank side i Notesblok.
(Start/Programmer/Tilbehør/Notesblok)
Kopier koden derfra og sæt den ind på siden i Frontpage.
Mange koder virker kun i Internet Explorer,
bruger man en anden browser f.eks. Mozilla Firefox, så virker en del af
koderne ikke. |
|
|
Gennem
Frontpage/Indsæt/Webkomponent/Avancerede objekter - HTML
(OBS: I ældre udgaver af Frontpage: Klik på: Indsæt
/ Avanceret / HTML i stedet for nedenstående.)
(Tip: Man kan tilføje knappen HTML til sin værktøjslinje:
Funktioner/Tilpas/Kommandoer/Indsæt/HTML - træk knappen HTML op på
værktøjslinjen.)
Koder der skal indsættes mellem <body> og </body> kan indsættes på denne
måde.
Kopier koden der skal sættes ind.
Åben Frontpage.
Åben siden som koden skal sættes ind på.
Placer cursoren på det sted, hvor koden skal sættes ind.
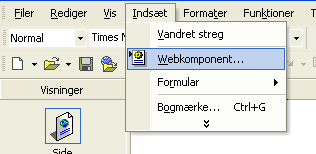
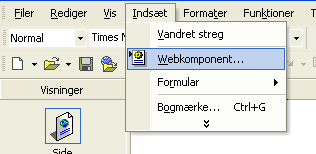
Klik på: Indsæt / Webkomponent:

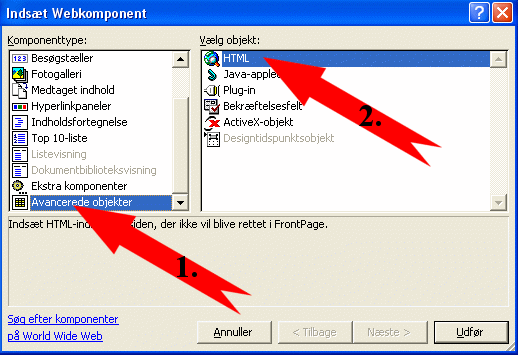
Der åbnes et
nyt lille vindue:

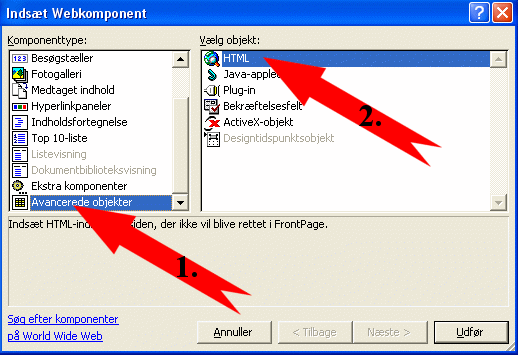
Klik på:
Avancerede objekter og derefter på HTML i højre side - Udfør.
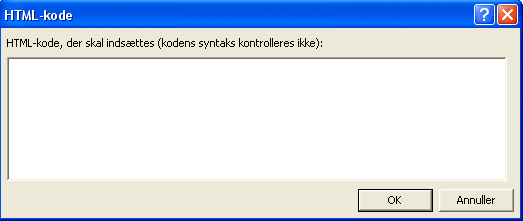
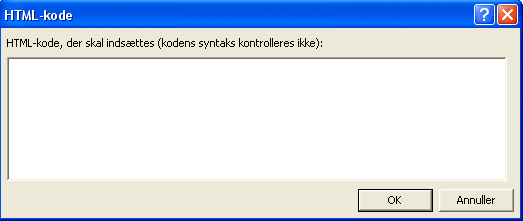
Dette vindue
åbnes:

Højreklik i
vinduet.
Vælg: Sæt ind.
(Hvis der skal rettes i koden kan du gøre det, når
du har indsat koden i dette vindue.)
Klik på: OK
Klik på: Filer / Gem.
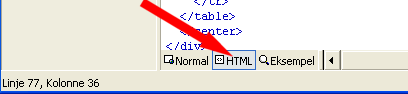
Er koden allerede sat ind, kan det rettes i koden ved at trykke på
fanen HTML nederst på skærmen:

Find koden
og ret den.
Det er ikke
alle koder, man kan se resultatet af, når siden ses i Frontpage i
Normal-visning. Klik på fanen Eksempel nederst på skærmen:

for at se,
hvordan siden ser ud efter at koden er sat ind. Nogle koder kan man måske
først se resultatet af på internettet, når siden er blevet uploadet. |
|
|
Gennem
Frontpage/HTML visning
Kopier koden og sæt den ind på en blank side i Notesblok.
(Start/Programmer/Tilbehør/Notesblok)
Kopier koden fra Notesblok og sæt den først derefter ind på siden i
Frontpage HTML-visning.
(Hvis koden ikke har været en omvej gennem Notesblok
ødelægges koden!)
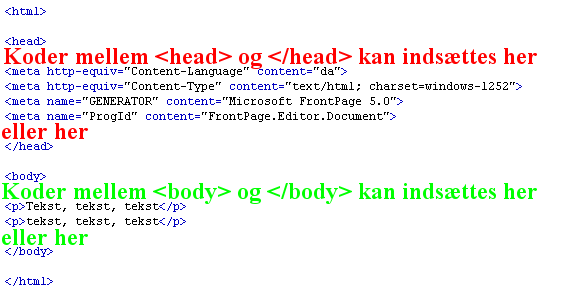
Vær opmærksom på, hvor koden skal sættes ind:
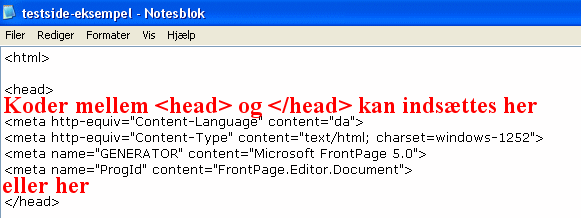
om det skal være mellem <head> og </head> eller <body> og </body>
Åben siden i Frontpage. Klik på fanen HTML:

Man kan nu
se sidens HTML kode:

Hvis koden
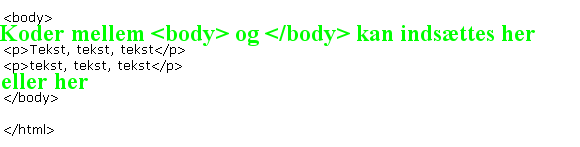
skal indsættes mellem <body> og </body>:
Et sted i koden står der <body> og et andet sted står der </body>
Placer cursoren på linjen under <body> eller på linjen ovenover </body>
(Se billedet ovenover.)
Hvis den nye kode bliver sat et tilfældigt sted
imellem <body> og </body> eller <head> og </head> ødelægger man måske en
anden kode.
Højreklik. Vælg: Sæt ind.
Klik på: Filer / Gem.
Eller:
For koder der skal indsættes mellem <body> og </body>:
I stedet for ovenstående kan man også lade cursoren stå det sted, man vil
have koden sat ind i Normal visning og derefter klikke på fanen HTML
nederst og så klikke på Sæt ind.
Koden bliver så sat ind, hvor cursoren står og blinker. |
|
|
Gennem
Notesblok (Start/Programmer/Tilbehør/Notesblok)
Vær opmærksom på, hvor koden skal sættes ind. Om det skal være mellem
<head> og </head> eller <body> og </body>
Kopier koden der skal sættes ind.
Åben Notesblok.
(Stå på skrivebordet. Start / Programmer / Tilbehør
/ Notesblok)
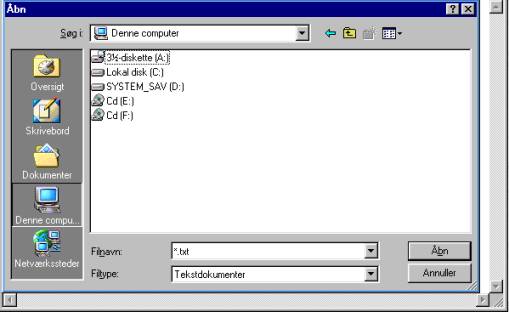
Klik på: Filer / Åbn.
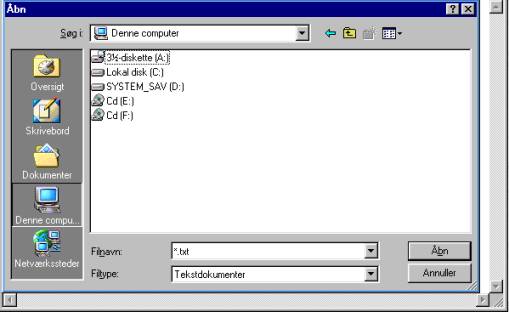
Man kan nu se sådan et vindue:

Klik dig
frem til den side, koden skal sættes ind på. Når du er fremme ved den
mappe siden ligger i, kan du ikke umiddelbart se siden.
Klik på på den lille trekant ud for linjen: Filtype.
Vælg: Alle filer.
Klik på siden der skal åbnes. Klik på knappen: Åbn.
Du kan nu se siden i HTML-kode.
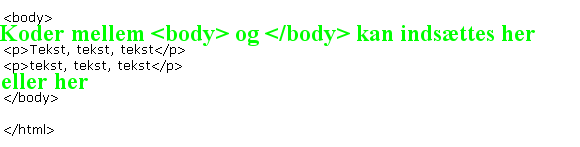
Et sted i koden står der <body> og et andet sted står der </body>
Placer cursoren på linjen under <body> eller på linjen over </body> :

Hvis den nye kode bliver sat et tilfældigt sted
imellem <body> og </body> ødelægger man måske en anden kode.
Højreklik. Vælg: Sæt ind.
Klik på: Filer / Gem.
Luk Notesblok.
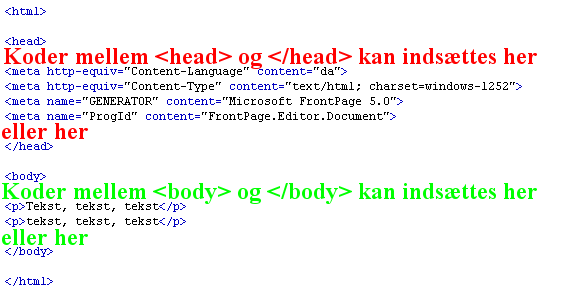
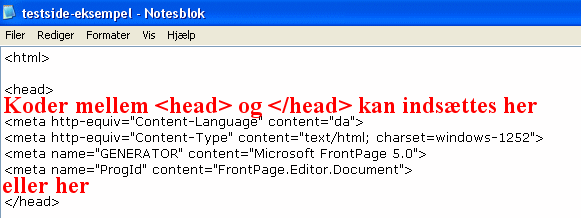
Hvis koden skal indsættes mellem <head> og </head> kan du indsætte koden
et af disse to steder:
 |
|
Det gør jeg
selv:
Til koder der skal indsættes mellem <head> og </head> bruger oftest
Metode 2. (Koden skal først sættes ind i Notesblok
og kopieres derfra inden den sættes ind på siden i HTML-visning i
Frontpage. Gør man ikke det ødelægges koden!)
Til koder der skal indsættes mellem <body> og </body> bruger jeg oftest
Metode 1, for at være sikker på, at koden havner
det rigtige sted.
Til nogle koder der skal indsættes mellem <body> og </body> kan man også
bruge Metode 3. F.eks. til koderne til
cursortrails, der skal sættes ind mellem <body> og </body> - der betyder
placeringen på siden ikke noget, men man kan ligeså godt bruge
Metode 2 til disse koder, men man skal huske at
koden skal indsættes på en tom side i Notesblok - og kopiere den derfra
inden man sætter den ind i Frontpage HTML visning -
Metode 2.
Koder der skal placeres mellem <body> og </body>, og hvor placeringen på
siden betyder noget, der er man nødt til at bruge
Metode 1, for at være sikker på, at koden havner det rigtige sted. |
|
Hvis man
ikke kan få en kode til at virke:
Kopier koden og sæt den ind på en blank side i Notesblok. Kopier koden
derfra og sæt den ind på siden i Frontpage.
Mange koder virker kun i Internet Explorer, bruger man en anden browser
f.eks. Mozilla Firefox, så virker en del af koderne ikke. |
|
 |