|
RitaOlesen.dk -
Frontpage -
Tips
- Komprimering af billeder i Paint Shop Pro |
|
Man skal være
opmærksom på, hvor meget billedet fylder, når det bliver vist i 1:1. Er
det alt for stor, er det er fordel at ændre pixel-størrelsen, der er jo
ingen grund til, at et billede fylder mere end en skærm.
(Gem evt. det ændrede billede med et nyt navn for
ikke at overskrive originalbilledet.)
Når man sætter billeder ind på en hjemmeside, kan det også være en fordel,
at de ikke fylder for meget i størrelse = kb (kilobyte). Hvis et billede
fylder for meget i kb, kan man komprimere det. |
|
Ændring af
pixel-størrelsen:
Åbn billedet i Paint Shop Pro.
For at ændre pixel-størrelsen (den størrelse man kan se),
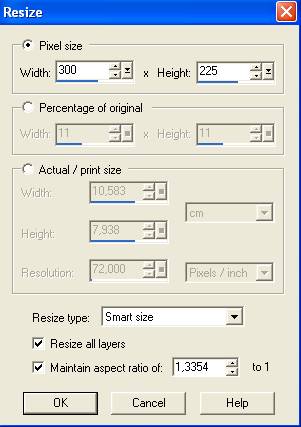
klik på: Image / Resize.
Der åbner sig et nyt vindue.
Et billede der måske er 2580 pixel bred formindskes til f.eks. 300 pixels
bredde.
Skriv 300 ud for: Pixel size / Width / OK. (Højden
på billedet bliver rettet automatisk.)
Når man har lavet et billede mindre, kan man som regel gøre billedet bedre
ved at tilføje det lidt 'Sharpen', klik på: Effects / Sharpen / Sharpen. -
Billedet kan nu gemmes som almindelig jpg: File / Save as / Jpeg.
Komprimering:
Hvis billedet skal komprimeres, så det kommer til at fylde endnu mindre i
kb (kilobyte):
Klik på: File / Export / Jpeg optimizer,
ud for: Set compression value to: - vælg f.eks. 20 eller 30 / OK.
Denne hændelse gør billedet mindre i skarphed, så man skal passe på, at
man ikke sætter det til et tal, der forvrænger billedet totalt. |
|
Den går
ikke :-)
Man kan ikke gøre billedet mindre i kb ved at trække den sammen i
Frontpage. Den fylder stadigvæk lige så meget som før i kb, selvom den
bliver mindre at se på og tager altså lige så lang tid at hente som det
store billede. |
|
Eksempler:
Originalfotos (Åbner i nyt vindue)
Vindmøller i Esbjerg - Billedet er 2580 x 1932 pixel og fylder 880
kb.
Eksempel 1:
Formindsket i pixel-størrelse, ikke komprimeret.
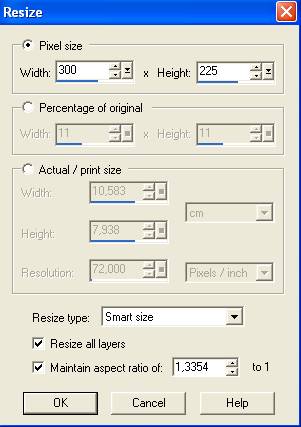
Jeg har åbnet originalbilledet størrelse 2580 x 1932 i Paint Shop Pro,
og klikket på: Image / Resize og valgt disse indstillinger:

og har gemt billedet som almindelig jpg. (File / Save as / JPEG)
Billedet ser nu sådan ud:

Billedet fylder 16 kb. |
|
Eksempel
2:
Formindsket i pixel-størrelse, og tilføjet Sharpen, gemt som
almindelig jpg.
Billedet fra Eksempel 1 er blevet tilføjet Sharpen: Effects /
Sharpen / Sharpen.
Og gemt som almindelig jpg (File / Save as / JPEG)
Dette billede ser sådan ud:

Billedet fylder 18 kb. |
|
Eksempel
3:
Komprimeret.
Billedet i Eksempel 1, der er blevet gemt som komprimeret:
Klik på: File / Export / Jpeg optimizer / 30.
Dette billede ser sådan ud:

Billedet fylder 10 kb. |
|
Eksempel
4:
Tilføjet Sharpen, og derefter gemt som komprimeret.
Billedet i Eksempel 1 - har først fået Sharpen og derefter komprimeret til
30.
Dette billede ser sådan ud:

Billedet fylder 12 kb. |
|
 |