|
RitaOlesen.dk -
Frontpage - Sæt billeder ind og opret miniaturer |
|
På nogle
sider med fotos kan man se en række små billeder, der bliver større, når man
klikker på dem. De små billeder er miniaturer. Når man opretter miniaturer
på normal vis, bliver det store billede vist på en hvid baggrund. Hvis man
vil have, at det store billede skal vises på et baggrundsbilllede, skal
der oprettes en side til det store billede.
For at lave en miniature skal man først sætte det store billede ind på en
side og derefter lave miniaturen:
Åbn Frontpage.
Åbn siden du vil have sat billedet ind på.
Placer cursoren hvor du vil sætte billedet ind.
Klik på: Indsæt (Øverste værktøjslinje, nr 4 fra
venstre) Vælg: Billede / Fra fil.
(Eller klik på knappen, der ser sådan ud: ) )
Der bliver nu åbnet et nyt vindue.
Klik dig frem til mappen hvor dit billede ligger.
Klik på det billede, du vil sætte ind.
Klik på: OK.
Klik på billedet du lige har sat ind, så der kommer små firkanter i
hjørnet af billedet. Der er nu kommet en ny værktøjslinje, nederst på
skærmen. (Hvis du ikke i forvejen allerede har
tilføjet værktøjslinjen Billeder).
Klik på knappen, der ser sådan ud:
 .
Når du har gjort det, bliver billedet mindre. .
Når du har gjort det, bliver billedet mindre.
Når du klikker på: Filer/Gem eller Gem som, så vil der komme et nyt lille
vindue frem, der viser, at der er oprettet en miniature. Miniaturen hedder
det samme som det store billede + _small til sidst i navnet.
Hvis du ikke vil have miniaturen til at ligge i den mappe Frontpage
foreslår, klik på Skift mappe. |
|
Ret
størrelsen på en miniature:
Hvis du syntes, at miniaturen blev for lille eller for stor, kan du rette
størrelsen:
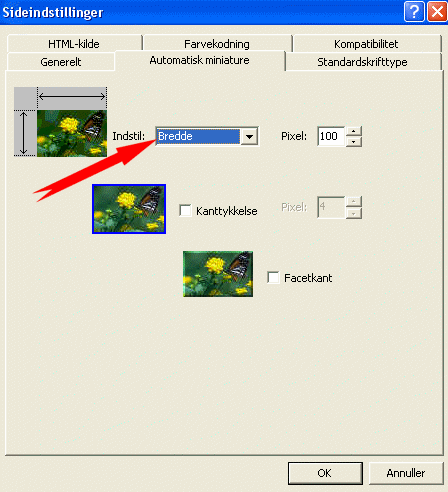
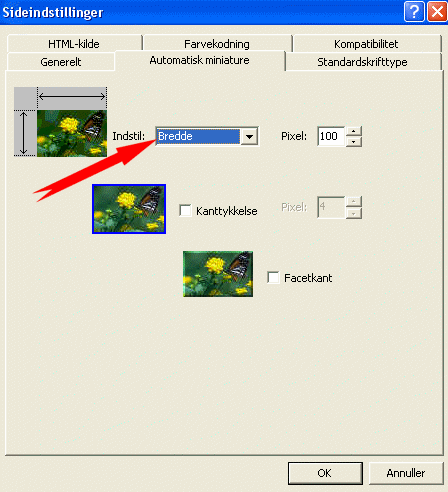
Klik på: Funktioner / Sideindstillinger / Automatisk miniature.
Ud for: Bredde, står der sandsynligvis: 100:

Ret dette tal, til et større eller mindre.
Lige nedenunder kan der sættes et flueben ud for: Kanttykkelse. Sæt evt.
tallet til: 0
eller
nederst er der et lille felt, hvor der står: Facetkant, sæt evt.
et flueben her. Klik OK. |
|
Eksempler på
miniaturer (bredde 100):
Miniature uden kant, kantstørrelsen er sat til 0:

Miniature med farvet kant, kantstørrelsen er sat til 4:

Miniature med facetkant, der er sat et flueben ud for facetkant:

Når man opretter miniaturer på denne måde, bliver det store billede vist
på en hvid baggrund. |
|
Det store
billede vist på en side med et baggrundsbillede eller en farvet baggrund:
Hvis man vil have at de store billeder, skal vises på et baggrundsbillede
eller en farve,
så skal man oprette en side og sætte det store billede ind på siden.
Hyperlinket på miniaturen skal så ændres, så det linker til siden med det
store billede og ikke kun til billedet, som det gør automatisk, når
det er sat ind som i de ovenstående eksempler.
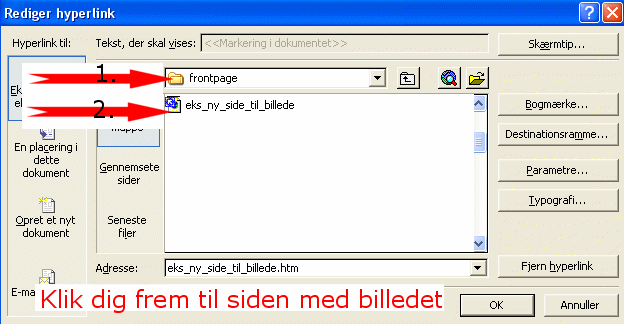
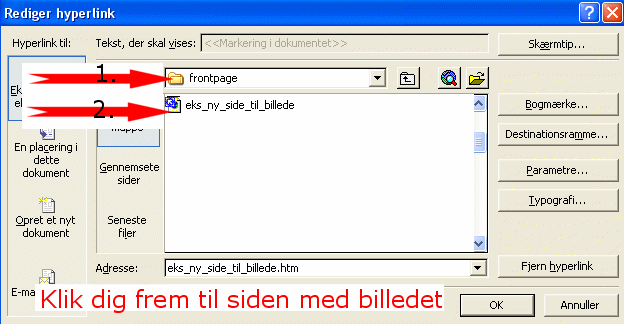
Ret hyperlinket til at pege på siden med det store billede:
Højreklik på miniaturen. Vælg Egenskaber for hyperlink. På linjen ud for
Adresse, står der adressen til det store billede. Klik dig frem til
siden med billedet, og klik på sidens navn:

Når man klikker på dette lille billede, bliver det store billede vist på
en side med et baggrundsbillede:

Fordelen ved at oprette en side til et stort billede er, at man kan
tilføje ubegrænset tekst til billedet. |
|
Hvis man
går op i at ens sider validerer i koden.
Den eneste
ulempe ved at lave miniaturer af store billeder, er at siden ikke
validerer i koden, når miniaturerne er oprettet på denne måde. Hvis man
kigger i koden (Vis/Kilde) til f.eks. det første billede, der er sat ind, kan man se, at der
står:
|
xthumbnail-orig-image="../images/frontpage_230506/billede_uden_kant.jpg" |
midt i koden
for billedet. Det er en henvisning til det oprindelige billede. Man kan
klikke på fanen HTML i Frontpage og slette denne stump kode for hvert
billede, eller man kan sætte et lille billede ind på siden og sætte
hyperlinket til det store billede for at undgå Frontpage koden, der ikke
validerer. |
|
Her har jeg
sat et lille billede ind på siden, og lavet et hyperlink til det store
billede.

Her har jeg
sat et lille billede ind på siden, og lavet et hyperlink til siden med det
store billede:
 |
|
 |