|
For at kunne lave en
animation skal man have mindst 2 forskellige billeder.
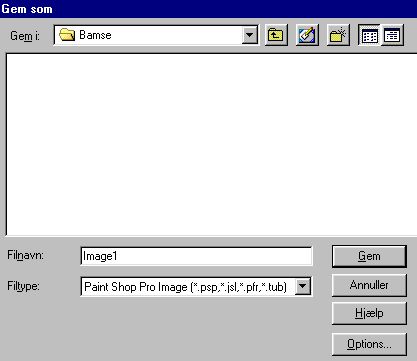
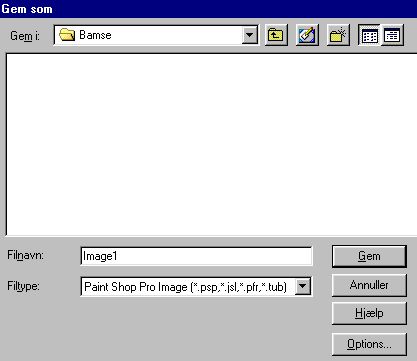
Når jeg laver billeder til animationer, gemmer jeg dem som
Paint Shop Pro Image (*.psp,*.jsl,*.pfr,*.tub):

Lav en kopi af det færdige billede ved at trykke på: Shift + D
for at have 2 ens billeder.
Lav bevægelser på det ene eller på begge billeder:
Klik på et lag for at gøre det aktivt.
Skab bevægelse ved at klikke på:
Image / Rotate / Right - Free 2 (eller Left og et andet tal)
Der må ikke være et flueben
ud for All layers.
Man kan også bruge Deformation-tools
 til at rotere et lag.
til at rotere et lag.
Klik først på et lag for at gøre det aktivt. Klik på
Deformation.
Roter ved at holde cursoren over firkanten ud for pilen og træk.

Når man lavet en bevægelse, klik på Apply i dette vindue:

Hvis man ikke kan se dette vindue, klik på knappen:

Når de to billeder er færdige - merge begge billeder:
Layer / Merge / Merge visible, for at samle alle lagene til et lag.
Gem billederne for sidste gang som Paint Shop Pro Image.
Hvis billederne er gemt som Paint Shop Pro Image og har en gennemsigtig baggrund,
så bliver baggrunden også gennemsigtig på den færdige
animation, der
laves i Animation Shop.
Undgå at bruge udvendig skygge på lagene. Hvis der er
skygge, der går
udover kanterne, bliver baggrunden ikke gennemsigtig men sort, hvor der
er skygge.
Hvis man laver animationer af billeder der gemt som .gif:
Hvis man
laver en animation af 2 billeder, der allerede er gemt som gif-billeder,
så bliver baggrunden ikke gennemsigtig på den færdige animation men
hvid.
Man kan lave baggrunden på en færdig animation gennemsigtig på GifWorks, men man
vil som regel kunne se en hvid kant rundt om animationen, men det kan godt gå, hvis animationen skal ses på en hvid eller lys
baggrund. Hvis nogle dele af billedet også indeholder af hvid ligesom baggrunden,
så vil disse dele desværre også blive gennemsigtige.
Hvis man har en animation med en hvid baggrund, kan baggrunden også gøres
gennemsigtig i Animation Shop. Se nederst på siden. |
|
Sæt
billederne gemt som 'Paint Shop Pro Image' sammen til en animation:
Åben Animation Shop.
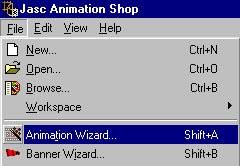
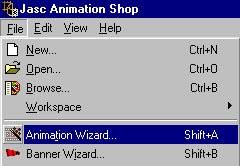
Klik på: File / Animation Wizard...

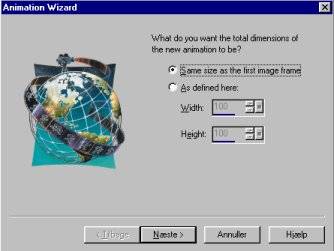
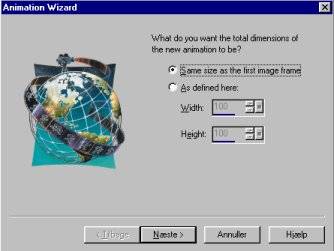
Der åbnes et nyt vindue:

Sæt en prik ud for: Same size as the first image frame
Klik på: Næste
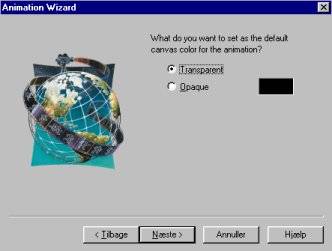
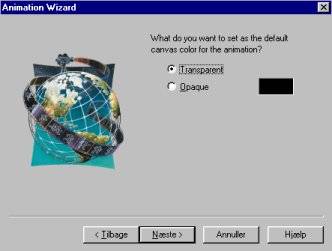
Der åbnes et nyt vindue:

Sæt en prik ud for: Tranparent
Klik på: Næste
Der åbnes et nyt vindue:

Sæt en prik ud for: Centered in the frame
Sæt en prik ud for: With the canvas color
Klik på: Næste
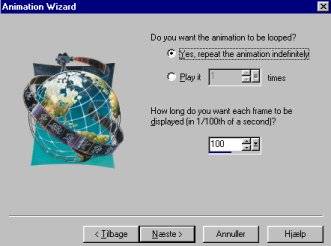
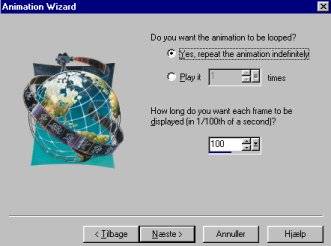
Der åbnes et nyt vindue:

Sæt en prik ud for: Yes, repeat the animation indefinelity
I det nederste felt skal der stå et tal. Skriv f.eks. 100,
det kan ændres senere.
Klik på: Næste
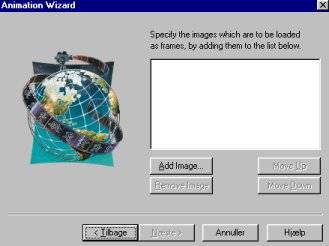
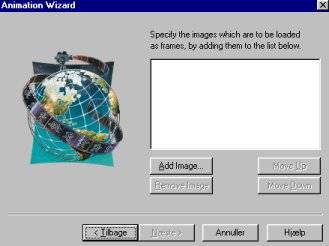
Der åbnes et nyt vindue:

Klik på knappen: Add image...
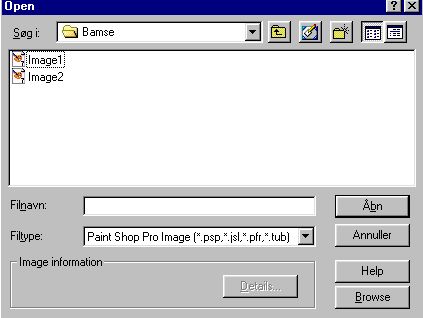
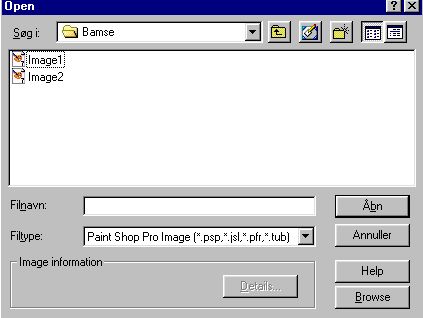
Klik dig frem til den mappe, du har gemt dine billeder i:

Klik på et billede. Klik på Åbn.
Klik på det næste billede. Klik på Åbn.
Når du har valgt begge billederne - klik på: Næste
Der åbnes et nyt vindue:

Klik på: Udfør.
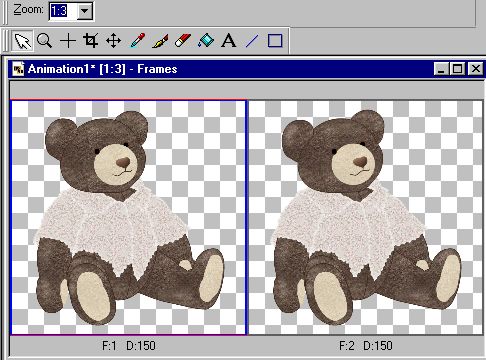
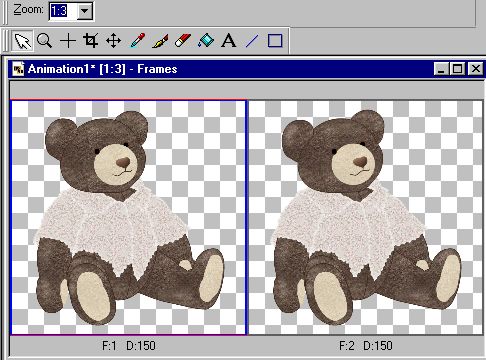
Animationen bliver åbnet i et nyt vindue som en række af billeder:
Billederne til denne animation er så store, at jeg klikker på Zoom 1:3
for at kunne se alt på en gang:

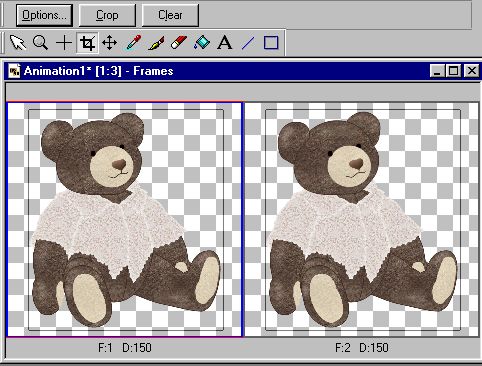
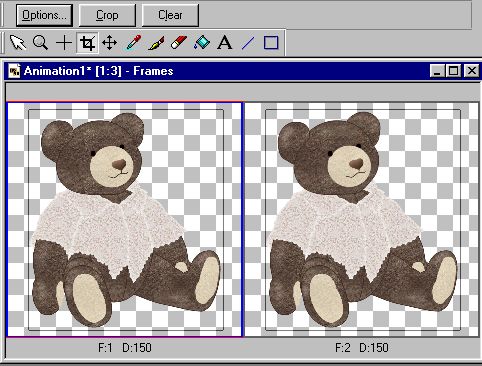
Man kan fjerne overflødig luft rundt om billederne med det samme:
Klik på knappen Crop:

Træk en firkant rundt om et af billederne i rækken. Vær sikker på
at få det hele med på alle billederne. Dobbeltklik inde i firkanten
for at fjerne det udenfor firkanten:

Klik igen på Zoom 1:1 for at se billederne i naturlig størrelse.
Billederne er alt for store til den færdige animation, jeg laver dem
mindre ved at klikke på:
Animation / Resize animation.
Sæt en prik ud for: Percentage of Original. Jeg har valgt 30.
Klik på OK.
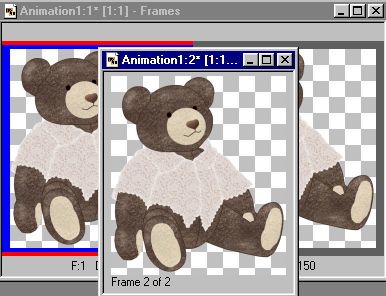
For at se den som en animation:
Klik på: View / Animation (eller højreklik på animationens øverste kant og vælg: View
animation)
Animationen vises i et nyt vindue:

Den færdige animation:

Første gang man gemmer en animation i programmet, skal man vælge
hvilken
kvalitet den skal gemmes i. Jeg har valgt den bedste kvalitet og valgt,
at
der altid skal gemmes som bedste kvalitet. Går man ned i en mindre
opløsning bliver animationerne mere utydelige.
Ændre hastigheden på
bevægelsen af animationen:
Højreklik på de enkelte billeder og vælg: Frame properties.
Skriv et større eller mindre tal. |
|
Hvis
man vil lave en animation af gifbilleder, der har en hvid baggrund.
(Et billede der er gemt som PaintShopPro Image med en gennemsigtig
baggrund, får en hvid
baggrund,
hvis den bliver gemt som en gif i Paint Shop Pro)
Åben Animation Shop:
Lav animationen som beskrevet
ovenfor.
Når man kan se animationen som en række billeder:

Gør baggrunden gennemsigtig.
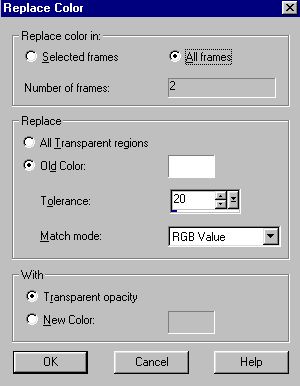
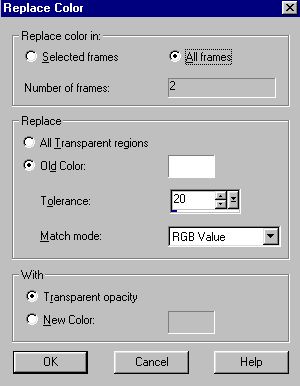
Klik på: Animation / Replace color:

Sæt en prik ud for All frames.
Sæt en prik ud for Old Color og klik i farveboksen, vælg hvid.
Sæt en prik ud for Transparent opacity.
Klik på OK.
Animationen efter
den har fået gennemsigtig baggrund:

Som man kan se, er der nogle områder på animationen - i skjorten - der også er
blevet
gennemsigtige, fordi de består af ren hvid ligesom baggrundsfarven. Der
er også en
hvid kant rundt om animationen. |