|
Klik på
Image/Resize og vælg disse indstillinger:

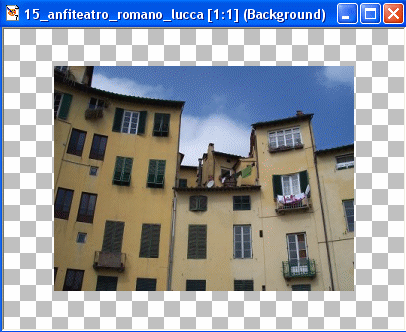
Hele billedet er nu blevet mindre.
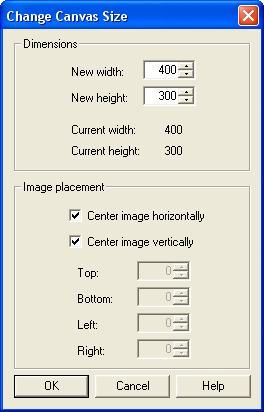
Nu skal rammen om billedet tilføjes, klik på Image/Canvas size og vælg
disse indstillinger:

Billedet ser nu sådan ud:

Gem. |
|
Imens Layer4
stadigt er aktivt.
Klik på Selections/Load from disk og vælg: 04_ny_placering.sel
Fyld med en
farve f.eks rød. (Skal slettes senere)
Klik på
Selections/Select none.
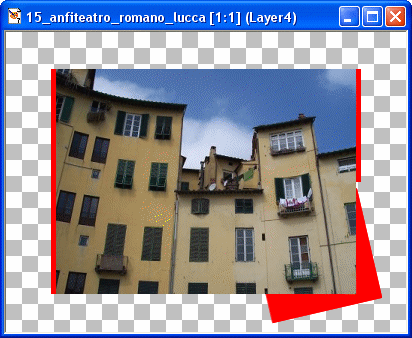
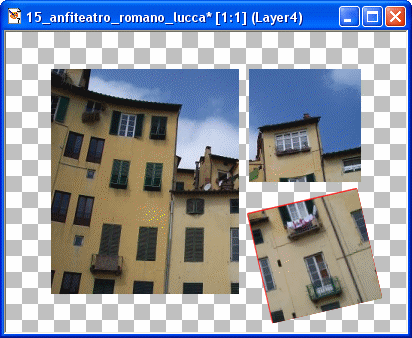
Billedet ser nu sådan ud:
 |
|
Udsnit 1
af billedet skal flyttes lidt til venstre.
Klik på Layer1 på Layer paletten for at gøre laget aktivt.
Klik på knappen Mover:
 og træk
udsnit 1 af billedet lidt til venstre så det dækker det røde felt svarende
til udsnit 1. og træk
udsnit 1 af billedet lidt til venstre så det dækker det røde felt svarende
til udsnit 1.
(Klik evt. på knappen Zoom:
 nogle gange for
bedre at kunne se, hvor meget der skal trækkes) nogle gange for
bedre at kunne se, hvor meget der skal trækkes)
Gem. |
|
Udsnit 2
af billedet skal flyttes lidt til højre.
Klik på Layer2 på Layer paletten for at gøre laget aktivt.
Klik på knappen Mover og træk udsnit 2 af billedet lidt til højre så det
dækker det røde felt svarende til udsnit 2.
Gem. |
|
Udsnit 3
af billedet skal vendes.
Klik på Layer3 på Layer paletten for at gøre laget aktivt.
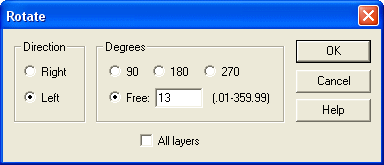
Klik på Image/Rotate og brug disse indstillinger:

Brug derefter knappen Mover til at trække udsnit 3 på plads.
Billedet ser nu sådan ud:

Gem. |
|
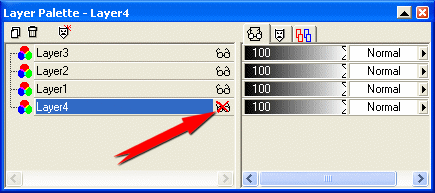
Klik på
laget Layer 4 for at gøre laget aktivt.
Tryk på tastatur-tasten Delete for at slette de røde felter.
Vælg en farve som baggrund for billedet, klik på knappen Flood Fill:
 og fyld farven på laget Layer4.
og fyld farven på laget Layer4.
Jeg har valgt farve #FCFBDC som er den gule farve her på siden.
Gem. |
|
Luk Layer4
ved at klikke på brillerne ud for laget på Layer Paletten:
 |
|
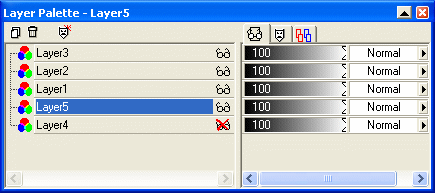
Opret et
nyt lag over laget Layer4.
Klik på Layers/New Raster Layer.
Layer
paletten ser nu sådan ud:

Klik på brillerne ud for Layer 5 for også at
lukke dette lag.
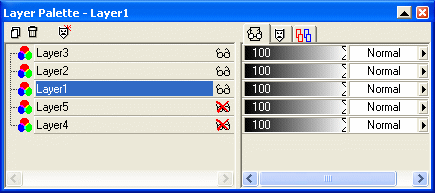
Klik derefter
på Layer1 for at gøre laget aktivt.
Layer paletten ser nu sådan ud:

Gem. |
|
Klik på
Layers/Merge/Merge visible.
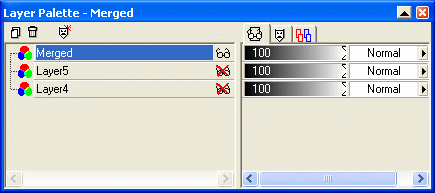
De tre lag med billeder ligger nu på samme lag, og Layer paletten ser
sådan ud:
 |
|
Klik på
lagene Layer4 og Layer5 på Layer paletten for at åbne lagene igen.
Kant rundt om billederne.
Klik på laget Merged for at gøre laget aktivt.
Klik på Selections/All
Klik på Selections/Float
Klik på Selections/Modify/Expand og sæt til 2.
(Kan du ikke se 'de dansende myrer', klik 1 gang på
knappen Zoom, så kommer de sikkert frem)
Klik på laget Layer5 på Layer paletten for at gøre laget aktivt.
Vælg en farve - jeg har valgt sort - klik på knappen Flood fill og fyld
med farven.
Selections/Select none.
Gem. |
|
Alle
lagene skal nu samles til et lag.
Klik på Layers/Merge/Merge visible.
Klik på File/Save as og gem billedet i formatet jpg. |
|
Det færdige
billede:
 |