|

eksempel på cut out tekst |
|
Åben Paint Shop
Pro.
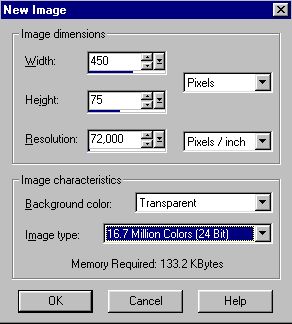
Opret et nyt billede. File / New.
Jeg har brugt disse indstillinger:
 |
|
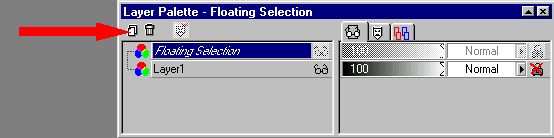
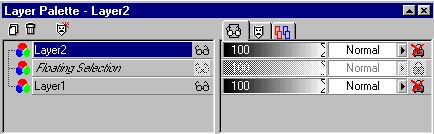
Åben Layer paletten hvis den ikke er åben.
Klik på denne knap for at åbne Layer Paletten:
 |
|
Indstil Foreground style til nul.
Indstil Background style til en farve eller pattern:

Jeg har brugt det lyse baggrundsbillede fra denne side som patterns i
bogstaverne,
men bogstaverne bliver mørkere, når man bruger cut out effekten. |
|
Klik på
knappen

Klik på det tomme billede.
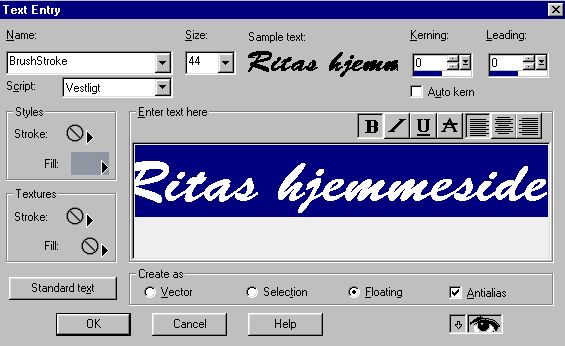
Man kan nu se dette vindue:

Marker: Floating og antialias.
Vælg skrifttype og størrelse. Skriv en tekst. Klik på OK.
Træk teksten på plads så det står midt i billedet:
 |
|
Opret et nyt lag ved
at klikke på knappen, der ligner 2 sider:

Layer Paletten ser nu sådan ud:
 |
|
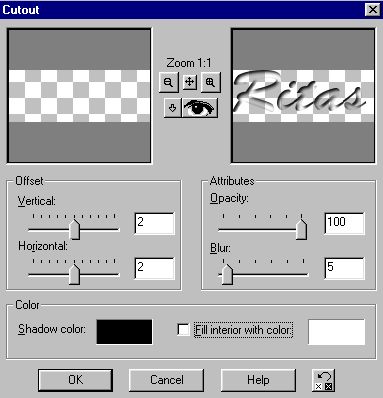
Klik på Effects /
3D effects / Cut out.
Brug disse indstillinger:

Shadow color skal være sort.
Der skal ikke sættes et flueben ud for Fill interior with color.
Klik på Selections
/ Select none - for at fjerne 'myrerne'.
Klik på: Layers / Merge / Merge Visible
- for at samle lagene til et lag. |
|
Nu skal det overflødige fjernes fra billedet.
Det kan gøres på flere måder. En hurtig måde til at få alt det overflødige væk på:
Klik på knappen Copy

Klik derefter på knappen Paste new image

Man har nu et nyt billede:

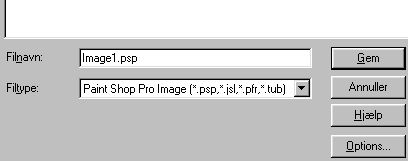
Gem det nye billede som PaintShopPro image. File / Save
as:

(Billedet med for meget luft udenom skal bare slettes)
Luk Paint Shop Pro. |
|
Billedet skal nu have en gennemsigtig baggrund i Animation
Shop:
Åben Animation Shop.
Åben billedet.
Billedet som det ser ud, når det er åbnet i Animation Shop:

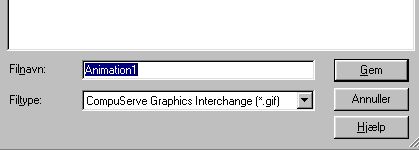
Gem straks billedet som en Gif.
File / Save as:

Det færdige billede med gennemsigtig baggrund:
 |